Le web est une des principales activités utilisant le réseau Internet. Un serveur web est un ordinateur sur lequel sont stockés des fichiers (des pages) contenant des textes, des images, et surtout, des liens hypertextes, sur lesquels on clique pour passer d'une page à l'autre.
Pour afficher un site web, on utilise un navigateur (browser, en anglais).

Il ne faut pas confondre le navigateur avec un moteur de recherche, comme Google ou Bing : un moteur de recherche est un site web un peu particulier, puisqu'il donne des liens vers d'autres sites web.
Pour "coder" un site web, on utilise principalement deux langages : HTML et CSS.
HTML : HyperText Markup Langage. C'est un langage qui a fait son apparition en 1991. On utilise le langage html pour décrire le contenu de la page : le texte, les images, les liens.
CSS : Cascading Style Sheets. Ce langage, apparu en 1996, permet de gérer la mise en page du code html : couleur, position, décorations, ...

On dit d'HTML et CSS que ce sont des langages de "description" car il servent à indiquer (à décrire !) au navigateur comment afficher la page, mais ne permettent pas de faire de la véritable programmation (variables, tests, boucles,...) comme le feraient d'autres langages comme Python, Php, Javascript ou C++.
3.1. Les éditeurs de code
Pour créer un site web, il faut écrire des fichiers html. On peut utiliser le bloc-notes (si, si !) mais il existe d'autres éditeurs beaucoup plus pratiques, parmi lesquels :

3.2. Les CMS
Un CMS (content Management System) est un logiciel qui permet de créer des sites web sans être obligé d'écrire le code.
Parmi les plus connus, on peut citer :
3.3. Les éditeurs en ligne
On peut aussi utiliser des éditeurs en ligne, comme Replit ou Codepen, par exemple. L'édition en ligne permet également :
- De retrouver à la maison le travail commencé au lycée !
- De travailler à plusieurs sur un même projet.
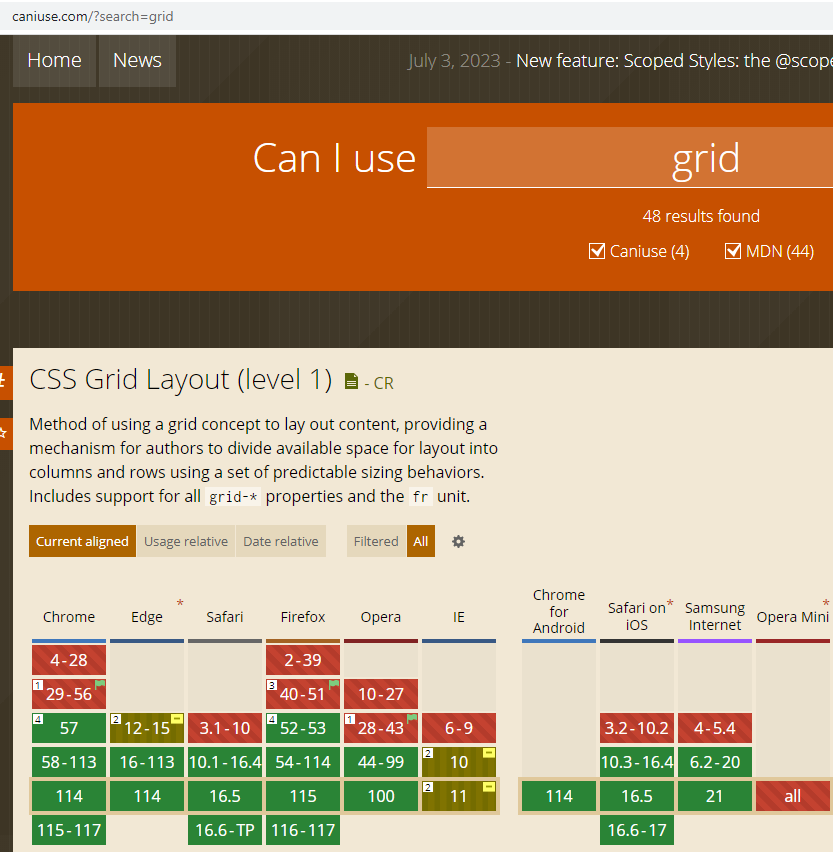
4.1. Le premier outil pour visualiser un site web est le navigateur, ou plutot LES navigateurs. En effet, les différents navigateurs ne sont pas toujours compatibles avec certaines fonctionalités. Il est donc nécessaire de vérifier le résultat de son travail sur les différents navigateurs disponibles.

4.2. Le second outil permet de vérifier que le code html ou Css est correctement écrit. Pour cela, il suffit de se rendre sur le site W3C. Certains éditeurs (Visual studio ou Codepen, par ex.) proposent aussi une vérification du code.

5.1. Répondez au questionnaire : ici
5.2. Connectez-vous à votre espace OneDrive.
5.3. Sur votre espace OneDrive, créez un dossier nommé HTML-CSS.
5.4. Téléchargez et installez l'éditeur html/css de votre choix sur le site officiel de l'éditeur. Si vous ne savez pas lequel choisir, utilisez Notepadd++ pour débuter.
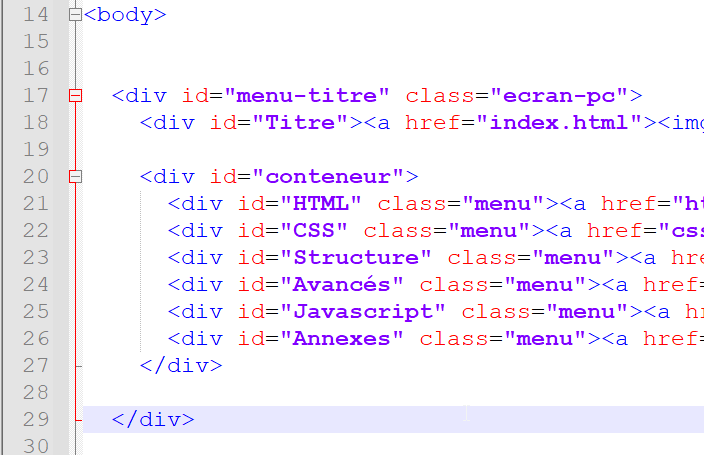
5.5. Ouvrez votre éditeur (Notepad++ ou un autre), créez un nouveau document, et copiez-collez le contenu du cadre ci-dessous dans ce nouveau document.
5.6. Sauvegardez votre nouveau document, nommé "index.html", dans l'espace OneDrive que vous avez créé.
5.7. Double-cliquez sur ce document "index.html" >>> un navigateur doit s'ouvrir ! Faites une capture d'écran.
5.8. Copiez-collez le contenu de votre fichier index.html sur le site de validation W3C (dans l'onglet Direct Input). Quel est l'avertissement (warning) signalé par le site ?
5.9. Corrigez le "warning" (indice) et effectuez la validation W3C (qui ne doit donc plus afficher d'erreur/warning)
5.10. Créez un compte sur le site Replit. Faites une capture d'écran de votre pseudo et son avatar (l'image associée au pseudo).
5.11. Envoyez un mail à votre professeur avec la réponse aux questions 5.8 et 5.9 (validation W3C), ainsi que les 2 captures d'écrans réalisées lors des étapes précédentes.