1.1. CSS (Cascading Style Sheet = Feuille de style en cascade) permet de mettre en forme le site web que vous avez précédement codé avec HTML : C'est avec du code CSS que l'on définit, par exemple :


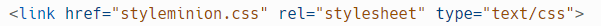
1.2. Pour "appeler" un fichier css, on utilise la commande suivante, dans la partie "head" du code html :

Remarque : il est possible d'appeler plusieurs fichiers css, qui vont alors se combiner/compléter... en cascade, d'où le nom CSS !
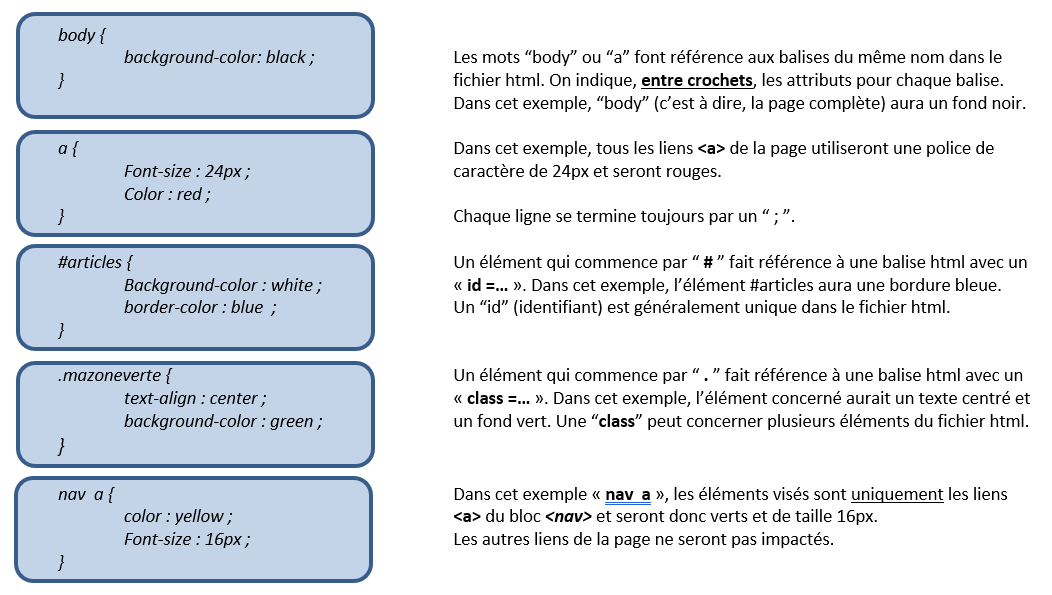
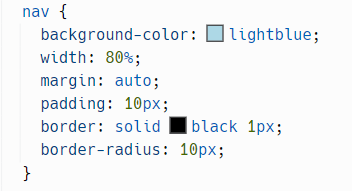
Le fichier CSS est structuré comme sur l'image ci-dessous :

Remarques :
- Chaque élément (body, a, p, img, ...) est délimité par des accolades.
- Chaque ligne doit obligatoirement se terminer par un point-virgule.
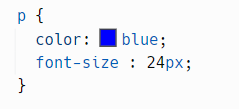
Pour appliquer des styles à un élément html, on écrit simplement le nom de la balise correspondante : p, a, img, body, nav, ... suivi des accolades et des styles :

Cependant, cette méthode a des limites : si on utilise la balise "p" comme dans l'exemple ci-dessous, TOUS les paragraphes de la page seront écrits en bleu.

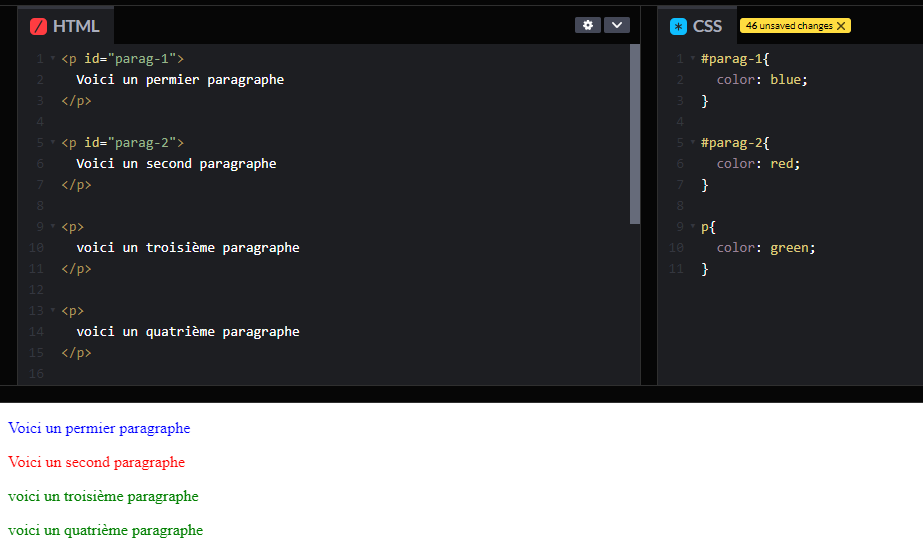
Pour différencier les éléments, on va leur donner un identifiant (id="..."), comme ceci :

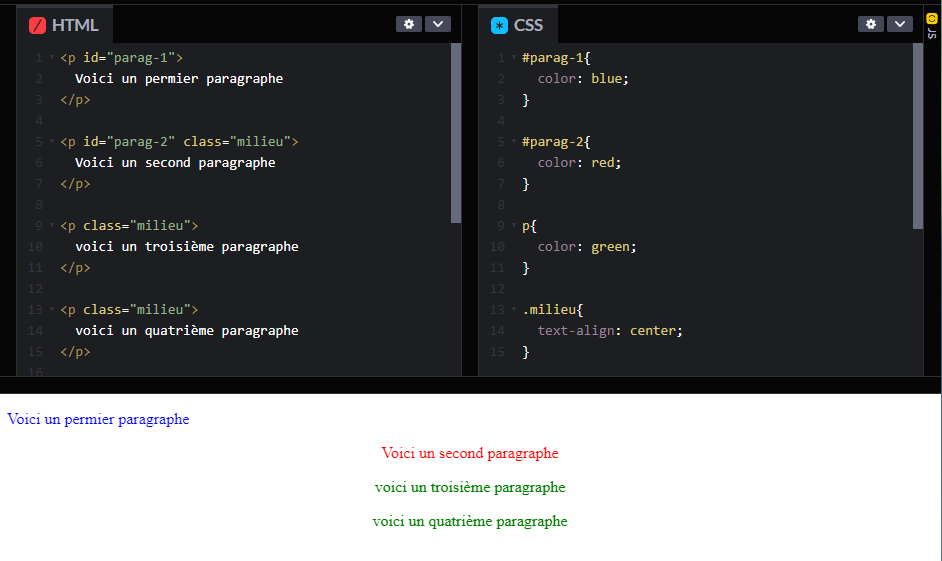
Lorsque plusieurs éléments doivent posséder le même style, on leur affecte une "class" :

Remarques :
- On peut combiner "id" et "class" pour un même éléments html, comme ci-dessus : le premier paragraphe est bleu (par son id) et centré (par sa classe).
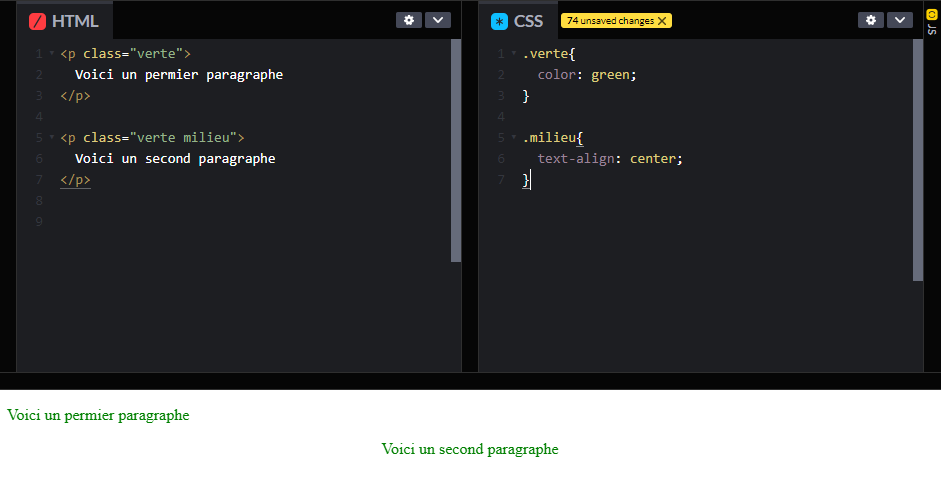
- Un élément peut posséder plusieurs "class" qui se combinent, comme ceci :

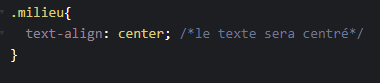
Tout comme en html, il est possible, et même nécessaire, de commenter son code. En CSS, la syntaxe est la suivante :

5.1. Répondez au questionnaire : ici
5.2. Récupérez le fichier html css-debut.html (Clic droit...enregistrer le lien sous). Ce fichier contient le code html de la page web des minions, code que vous allez compléter.
5.3. Donnez un id="..." à chaque article (le premier en possède déjà un).
5.4. Donnez l'id="touslesminions" à la boite "div" qui entoure les 3 articles.
5.5. Donnez l'id="Les-autres" au titre h2 du bloc "footer".
5.6. Affectez la class="img-20" aux images de chaque article.
5.7. Créez un fichier styleminion.css.
5.8. Dans le fichier CSS, ajoutez un élément p pour que tous les paragraphes soient de couleur rouge.
5.9. Dans le code html, ajoutez la ligne appelant le fichier "styleminion.css" et vérifiez que les paragraphes soient bien rouges.
5.10. Effectuez la validation W3C des deux fichiers html ET css.