Si on ne précise rien, un bloc utilise toute la largeur de la page et occupe une hauteur adaptée au contenu :
sur votre page, le menu est plus petit que les paragraphes car il contient moins de texte/images.
De la même manière, une image sera affichée à sa taille d'origine (ex : 500px de largeur/hauteur).
Il est possible de définir l’espace occupé par un bloc (un paragraphe, une boite "div", une image ou même un titre).
Pour cela, on utilise les commandes :
height : 200px ;
width: 100px
ou, en pourcentage de la taille de l’écran (ou du conteneur) :
width : 50% ;
Dans le cas des images, si on précise, uniquement la hauteur, la largeur sera également réduite, de façon à conserver les proportions.

2.1. Modifiez le code CSS pour que le bloc "touslesminions" occupe 80% de la largeur de la page (de l'écran). Que se passe-t-il lorsqu'on réduit la fenêtre ?
2.2. Modifiez le code CSS pour que les blocs "nav" et "footer" occupent 500px de largeur. Que se passe-t-il lorsqu'on réduit la fenêtre ?
2.3. Finalement, modifiez le code CSS pour que les blocs nav et footer occupent aussi 80% de la largeur de la page.
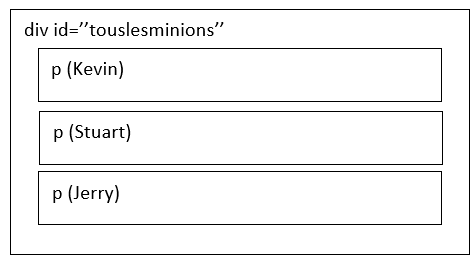
2.4. Dans votre code html, les trois articles sont imbriquées dans une boiter nommée "touslesminions". On peut les représenter comme ci-dessous.

2.5. Modifiez le code CSS pour que les 3 articles occupent 80% de la largeur de leur conteneur.
2.6. Modifiez le code CSS pour que le conteneur nommé "touslesminions" possède un fond blanc.
2.7. Modifiez le code CSS pour que les lignes (balise "hr") occupent 80% de la largeur de leur conteneur.
2.8. Vous pouvez constater que la commande "width: 80%;" apparait plusieurs fois dans le code CSS. Pour éviter ces répétitions :
2.9. La page est un peu large : modifiez le code pour que "body" occupe 60% de la largeur de l'écran
2.10. Effectuez la validation W3C des fichiers HTML et CSS.