Par défaut, les liens "a href=… " sont bleus et soulignés.
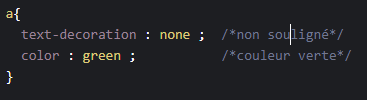
Si on veut les modifier, on peut utiliser le code CSS suivant :

Le problème est que ce code va modifier TOUS les liens de la page web.
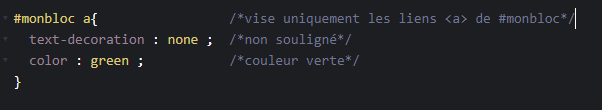
Lorsqu’on vise les éléments d’un seul bloc, on écrit donc ceci :

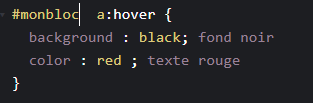
Quand la souris survole (hover, en anglais) sur un lien, l’affichage est modifié : un main apparait, la couleur change,…
En modifiant "text-decoration", comme à l’étape précédente, on a supprimé toute information. Pour cela, on peut paramétrer l’affichage du lien au survol de la souris :

Plus d'infos sur les liens dynamiques ici

3.1. Complétez le code CSS pour que les liens du bloc "nav" ne possèdent pas de soulignement.
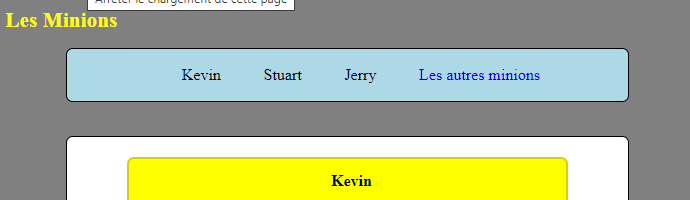
3.2. Le menu du bloc "nav" a été créé en utilisant une liste "li". Par défaut, les éléments de la liste sont affichés les uns au-dessus des autres. En utilisant les informations du chapitre "Display >> 1-Inline /Block", modifiez le code CSS pour que la liste du bloc "nav" s'affiche en ligne, comme ci-dessus.
3.3. Modifiez le code CSS pour que les liens du menus soient plus grands (24px) et un peu éloignées les uns des autres (padding).
3.4. Complétez le code CSS pour que les liens du bloc "footer" soient de couleur beige, sans soulignement.
3.5. Complétez le code CSS pour modifier la couleur des liens du bloc "nav", lors du survol de la souris (couleur blanche au survol)
3.6. Complétez le code CSS pour modifier la couleur des liens du bloc "footer", lors du survol de la souris >> filter: invert(1);
3.7. En utilisant les informations du chapitre "CSS >> 2-De la couleur", ajoutez une image de fond au bloc "header" :
3.8. En utilisant des balises br dans le code html, faites descendre le titre (font-size = 48px) le plus bas possible.

3.9. Effectuez la validation W3C des fichiers HTML et CSS.
3.10. Faites le Quizz CSS ici