La couleur d'un pixel est obtenue en allumant plus ou moins trois minuscules éléments lumineux :
un rouge (r), un vert (g), un bleu (b). Chacun de ces 3 éléments possède 256 niveaux d'éclairement possibles : de 0 (éteint) à 255 (éclairement maximal).
Exemples :
Pour paramétrer la couleur du texte et/ou du fond, on utilise les commandes :

Il est aussi possible d'affecter une image de fond à un élément (toute la page ou bien seulement un paragraphe, un bloc div,...).
Voici un exemple de code :

Les commandes sont assez explicites, mais tous les détails et exemples sont disponibles ici
3.1. Créez un fichier styleminion.css.
3.2. Dans le fichier styleminion.css déjà créé à l'étape précédente, ajoutez les éléments de couleur :
3.3. Effectuez la validation W3C du fichier CSS.

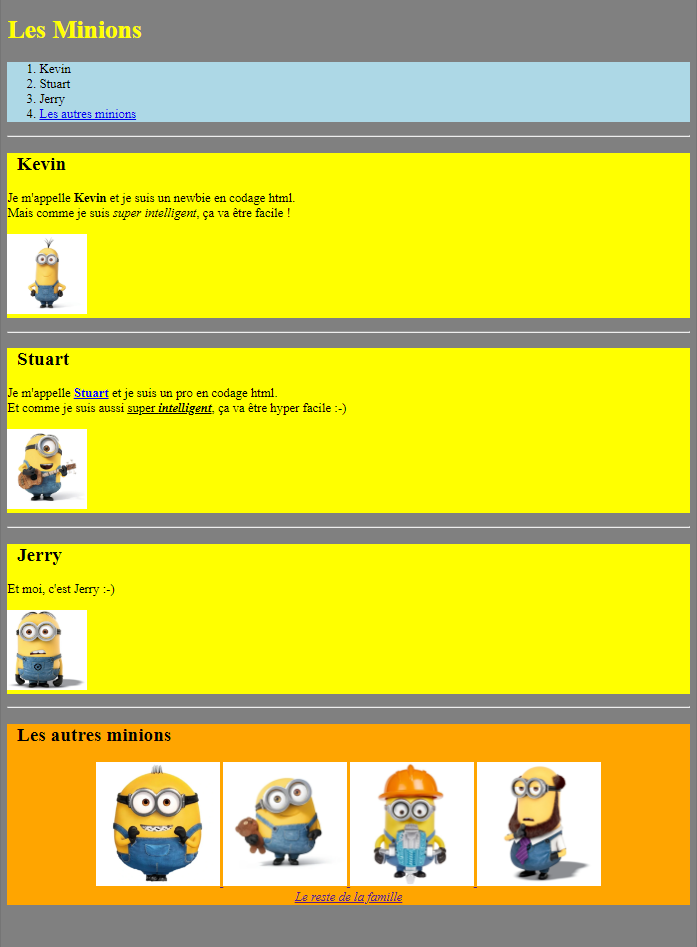
3.4. Modifiez le code CSS pour que le paragraphe de Stuart soit vert green.