Pour le moment, le texte est centré dans les blocs de couleur, mais ces blocs sont tous à gauche, ce qui n’est pas très joli.
en effet, la commande text-align n'a d'impact que sur le texte (et les images), mais pas les boites.
On va donc jouer avec les marges pour modifier cet aspect !
La propriété margin permet de régler la distance qui sépare un contenu des autres.
On peut régler séparément la marge du haut, de droite, du bas, de gauche.
Exemples :
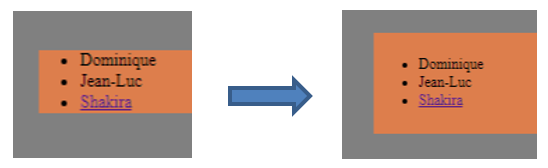
Padding = rembourrage. Cette expression signifie qu’on va éloigner le texte (ou une image) du bord du cadre, comme si on « rembourrait » le contenu !

La propriété margin permet de régler la distance qui sépare un contenu des autres. On peut régler séparément la marge du haut, de droite, du bas, de gauche.
Exemples :Pour rendre nos blocs colorés un peu plus jolis, on va ajouter des bordures. Celles-ci sont souvent sous la forme d’un trait épais, mais il existe d’autres styles (pointillés, 3D, …).
Les commandes suivantes permettent de définir le style de bordure, la couleur et la forme des angles (droits, par défaut) :
Pour chacun de ces paramètres, on peut modifier chaque côté/angle indépendamment :
Tout sur les bordures ici

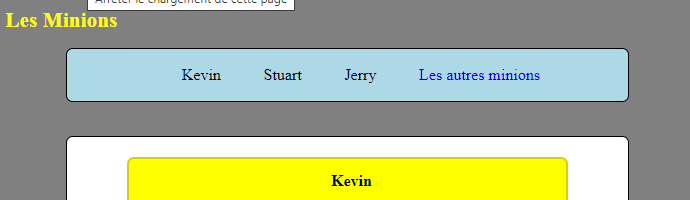
4.1. Ecrivez le code CSS pour que les blocs "body", "nav", "touslesminions" et "footer" soient centrés horizontalement.
4.2. Modifiez le code CSS pour que les articles soient centrées horizontalement.
4.3. Ecrivez le code CSS pour que les blocs "nav", "article" et "footer" possèdent un padding de 10px.
4.4. Vous constatez que ces trois blocs sont désormais plus larges que le bloc "touslesminions". Modifiez ce dernier pour qu'il possèdent un padding de 50px verticalement et 10px verticalement
4.5. Modifiez le code CSS pour que les blocs "nav", "touslesminions" et "footer" possèdent une bordue noire, arrondie dans les coins
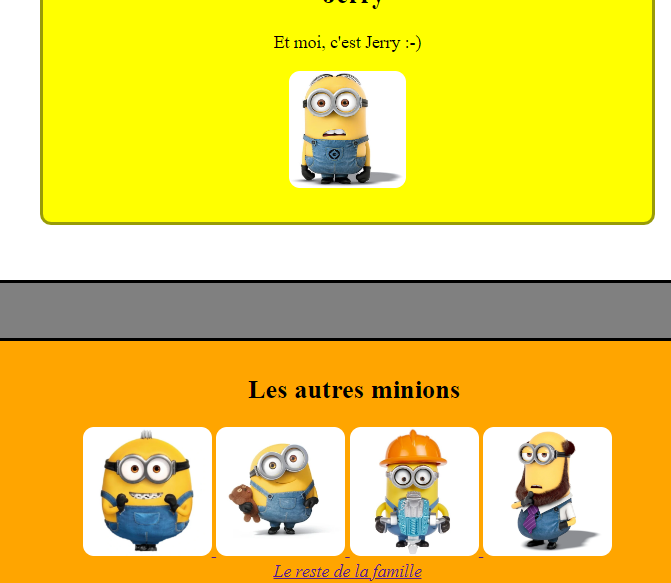
4.6. Modifiez le code CSS pour que les 3 articles possèdent une bordure un peu plus foncée que leur fond.
4.7. Modifiez le code CSS pour que les 3 articles possèdent une bordure arrondie, mais pas dans tous les coins (voir capture ci-dessus).
4.8. Normalement, les 3 premières images de votre fichier html possèdent une classe "img-20". Modifiez le fichier CSS pour que cette classe possède les propriétés suivantes :

4.9. Effectuez la validation W3C des fichiers HTML et CSS.